Theme:《June06》My Blog June

多年來我沒有放棄這份興趣,製網標準還是強調『看得清楚、舒服,看網頁就像看著本圖文豐富的書物一樣』。
設計與美輪美奐當然是好,但對於性質為資料性的網頁,例如 Blog。
來的人是希望看你的文章『Get your idea』,而你寫的原因,自當然是希望『Provide your idea』、分享及甚至有所討論。
 這樣,我認為 Blog 的製作,除了需要內容重視外(Blog的精髓),內文的格式整理也是重要一環。
這樣,我認為 Blog 的製作,除了需要內容重視外(Blog的精髓),內文的格式整理也是重要一環。
例如是一大堆文字感受但郤沒有格式..沒重點..甚至沒圖。或者內文是相當精彩,但辛苦工作一天,放工回家後希望速看文章的我實在對這類型的 Blog 沒有興趣..太累人了(沒有攻擊之意)
這篇文章我不談 ACG 想改談 ACG Blog 的文字排版製作與 Design (雖然我不是什麼大 Designer , 哈哈),也會說一說今次 Theme:《June06》的改變。
內文繼續
一路留意網頁製作的新方向,也看到今日外國的 Designer 如何利用 Blog 的模式去發揮自己的創作理念。

上圖為這個星期設計 Theme 時看到很多外國的 Web Designer 所走的 Blog Layout 方向。Idea 是希望收起長長的內文,改以右邊 Sidebar 的連結作引導及利用下方的格格,以小圖 Icon 或連結 (多數是放 Category 及 Archives 的連結)。
這種 Layout 設計的重點是希望善用畫面每一個地方及利用美觀的小圖連結去美化版面。
看後,我試著以這個方向去設計..但最後還是放棄。原因是因為他們是英文..而我現在是中文字型..
以 Design 來說,設計英文網頁遠比中文好玩,因為英文字元就算再細小也可以看得到及多很多空間去作變化。然而,中文字型可不同了,由於字是四四方方,font = 9pt (大約 12px) 的大小可謂已經是中文字最細的可接受極限,再少的話會很難看及字體走樣..(誰叫 Windows 是西方產物)
所以,要令到中文字的版面看得舒服,所需的空間其實更加大呢!。
重點
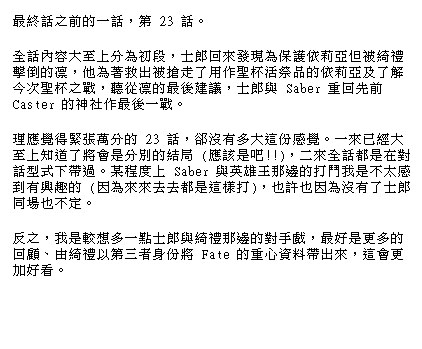
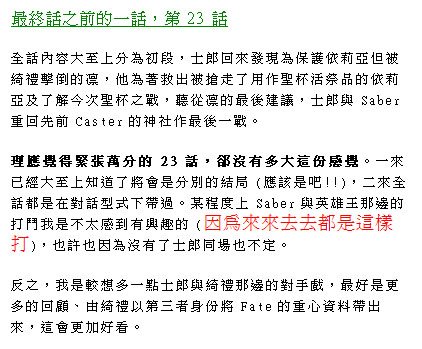
中文字型排版要有一定行距 (文字上下距離) 及字距 (字與字間的距離),對比可看下圖。
看到分別嗎?
上下二圖的分別
1) 字距
2) 行距
3) 重點字與標題
4) 內文格式
大家都會知道以上都是報紙書物的排版格式,但郤是往往很多網頁製作者忽略了的地方 (主因多是因為是使用外國人設計的 Core 及 Theme)
在一小段字的情況下或者沒什麼,但試想如果看對著電腦一大篇文章..數百字甚至數千字呢 ??
設計心得分享暫時說到這兒,或者日後再寫多點這類型的文章如果有網友喜歡看 ^^
現寫上今次 Theme:《June06》的改變 ~ 哈哈
這次 Theme 的 Idea 是如下:
1) 由黑暗畫面走向光明感覺 (廢話,不是暗就是鮮明的吧!!)
2) Layout 不變,但 Blog 功能更強化
3) 更方便 , 更易看
- - - - - - - - - - - - - - - -
> 1)由黑暗畫面走向光明感覺
很明顯,就是希望用回白色的畫面.. 主因是想配合網頁頂的 Banner 及讓動畫插圖更鮮明 (哈哈 , 用上近來攻略中的 D.C.II )
而且以文字性質為主的網頁,以淺色設計的好處是較耐看的 (深色字),反之暗色設計較適合圖片性質 (突出圖片顏色)..但由於文字改用淺色 (eg: 黑底白字) ..我認為很不耐看也頗為刺眼呢..
- - - - - - - - - - - - - - - -
> 2) Layout 不變,但 Blog 功能更強化
想參考外國設計但放棄的我,決定作一點改變。保留原 Layout 改作擴展右手邊的 Sidebar。
- 將在 Header 為本身文字的連結 (eg: Home,Archies,About) 改作小圖示放在右邊 (可能大家一直都沒有留意到這些連結 -__- ),加上小圖的效果我覺得不錯呢 ~
- 重新設計 Blog 的 Comment System,引用 Comment 獨立回應設計。現在大家可以直接在那邊 Comment 回應了 ! 這個我認為是這兒是最需要及方便的一個改變 ~
- 加入 Gravatar (個人化小圖示) 的支援 (80x80)
Gravatar 是什麼來?大致就是如果你的 Email 是申請了 Gravatar 後,當你在支援 Gravatar 的 Blog 中打上那個 Email,那在你的留言那兒就會自動出現你的專用小圖示了 !! (外國的 Blog 是很流行的呀 !) 【Gravatar 申請頁】
- 將畫面擴展到 980px .. (不得不完全放棄 800x600 人士的支援..)
- 優化在 Internet Explorer 看時的畫面 (實話實說 , 這兒是為 Firefox 設計的 hehe)
- 設計了本站的 Logo (歡迎連結及利用 ^_^ ,要其他大小也可以通知我)
記得有 Blog 友要求我做一個 Banner Logo 以作連結交換..今天做來了
既然這兒內容是走日本 ACG 路線,那 Banner 的格式也用上 200x40 的格式好了
決定用 D.C. II 中喜歡的白河作人物及顏色試著用撞色設計 (帶點邪惡..及重日本味道)
- - - - - - - - - - - - - - - -
> 3) 更方便 , 更易看
1) 將 Recent Comment 搬上來,放出更多字元。應該有不少人都會在意及也會看其他人回應吧!
2) 將 Category 及 Archives 並排,充分理用 Sidebar 空間又希望令想找獨立主題的 Blog 友可以一目了然
這是我一直想改變的地方,往往都因為 Category 及 Archives 太長而將他們放得很下..但實際上我認為對資料性的 Blog 來說是很重要及方便
其實我的習慣也是 click 入人們的 Archives 及 Catergory 看文章的,尤其是在看人們的 Blog 打釘時。
現階段希望強化的地方
1) 將新的 Comment 系統整合用作 Guestbook 那兒 ..但很多問題要解決 -__-
2) 強化 Blog 內部的 Search Engine Result ..現在的 WordPress 的 Search Result 真的很差 (不是為中文字型而寫的關係 -__-)..
願在下一版實現..
同類相關文章
- 生存報告、Blog修復、支援流動平版閱讀
- Theme《Feb11》- v2 頂圖更新
- Theme《Feb11》兩年一改版 & 祝各位新年快樂
- 近況 – 生存報告 (二) , 日誌復活 \(°▽°)/
- Theme《Oct08》更新!近況!
- Theme:《Jan07》戦国ランス !
- Theme:《Aug06》Marciano十二姐妹!
- Theme:《June06》My Blog June
- 還是回來
- 與 Google 的風雨
- 從九月到十月
- 三個月了
アニメ リスト
-
每週追看:
進擊的巨人
花牌情緣 第2季
科學超電磁炮S 第2 季
我的妹妹哪有這麽可愛 第2 季
百花缭亂武士新娘
不定期看:
ゲーム 攻略中
-
Puzzle & Dragons (P&D)
パズル&ドラゴンズ
感想: Pocket Monster寵物養成 + 轉珠攻略地下城。好手機遊戲,不玩嗎?
|
 |
初音ミク -Project DIVA- f
感想: みくみくにしてあげる♪
|
 |
Blog Meta
-
本日誌Logo,歡迎自由連結
- Log in










June 17th, 2006 - 01:15
小Ray又改版了 ^^ …
恭喜恭喜,這次也是耳目一新的感覺呢 !!
June 16th, 2006 - 18:03
你這篇令我想起,東大特訓班的答題技巧…….
要看得舒服,用較佳的答題方式去啓發自己的思考
June 16th, 2006 - 11:25
充滿新鮮感(才一晚就變了樣?!…)
以後找文章會更方便了.
June 15th, 2006 - 22:42
@___@ 看來我有空或者寫篇如何安裝 WordPress..但大前題下要你的空間可以用 MySQL DB 及 PHP !
June 15th, 2006 - 22:35
其實看過你的Blog,突然也有想自己做一個的衝動~”~,結果是,用Wordpress看不懂(英文:囧rz),PHP不會使用,唉!要多多學習的東
西還真多!!
June 15th, 2006 - 18:07
一直有看你的Blog,今次的版面真不賴喔。
加油!
June 15th, 2006 - 15:28
上來時看到版面改變了有點不習慣,
當然,我不是說新版面不好看啦
總之請 RAY大大繼續加油吧^_^